- 한개 이상의 단어로 이루어진 문자열 s가 주어집니다.
- 공백은 꼭 한칸이 아닐수도 있습니다.
- 단어의 짝수번째 알파벳은 대문자, 홀수번째 알파벳은 소문자로 리턴합니다.
- 짝수/홀수의 기준은 공백으로 나눠 진 단어 기준입니다.
문장을 단어 기준으로 나눠줍니다.
function solution(s) {
var answer = ''
var arr = s.split(/\s(?=\w)/)
return answer;
}
저는 뒤에 단어를 가지고있는 공백을 기준으로 나눴습니다.
그럼 아래와 같이 arr이 만들어지게 됩니다.

이제 단어별로 각각의 홀수/짝수 인덱스를 구분하여 대문자/소문자로 바꿔줍니다.
function solution(s) {
var answer = ''
var arr = s.split(/\s(?=\w)/)
answer = arr.map(function(c) {
return c.replace(/[a-z]/gi, function(m, i) {
if(i % 2 == 0) {
return m.toUpperCase()
} else {
return m.toLowerCase()
}
})
})
return answer;
}
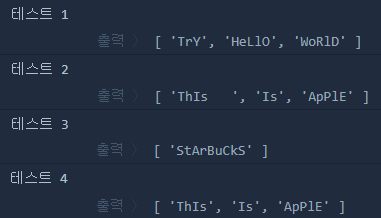
여기서 answer을 출력하면 각각 아래와 같이 출력됩니다.

이제 원래의 문자열 처럼 쓰어씌기를 붙여 문자열로 만들면됩니다.
function solution(s) {
var answer = ''
var arr = s.split(/\s(?=\w)/)
answer = arr.map(function(c) {
return c.replace(/[a-z]/gi, function(m, i) {
if(i % 2 == 0) {
return m.toUpperCase()
} else {
return m.toLowerCase()
}
})
}).join(' ')
return answer;
}
위에 코드를 화살표함수, 3항 연산자로 정리해줍니다.
최종코드
function solution(s) {
var answer = ''
var arr = s.split(/\s(?=\w)/)
answer = arr.map(c => c.replace(/[a-z]/gi, (m, i) => m = i % 2 ? m.toLowerCase() : m.toUpperCase())).join(' ')
return answer;
}
'프로그래머스 > JavaScript' 카테고리의 다른 글
| [프로그래머스 JavaScript] Level1 체육복 (0) | 2020.06.03 |
|---|---|
| [프로그래머스 JavaScript] Level1 직사각형 별찍기 (0) | 2020.04.17 |
| [프로그래머스 JavaScript] Level1 시저 암호 (0) | 2020.04.01 |
| [프로그래머스 JavaScript] Level1 문자열 내 마음대로 정렬하기 (0) | 2020.03.31 |
| [프로그래머스 JavaScript] Level1 자릿수 더하기 (0) | 2019.02.13 |



